
Sider A New Horizontal WordPress Theme
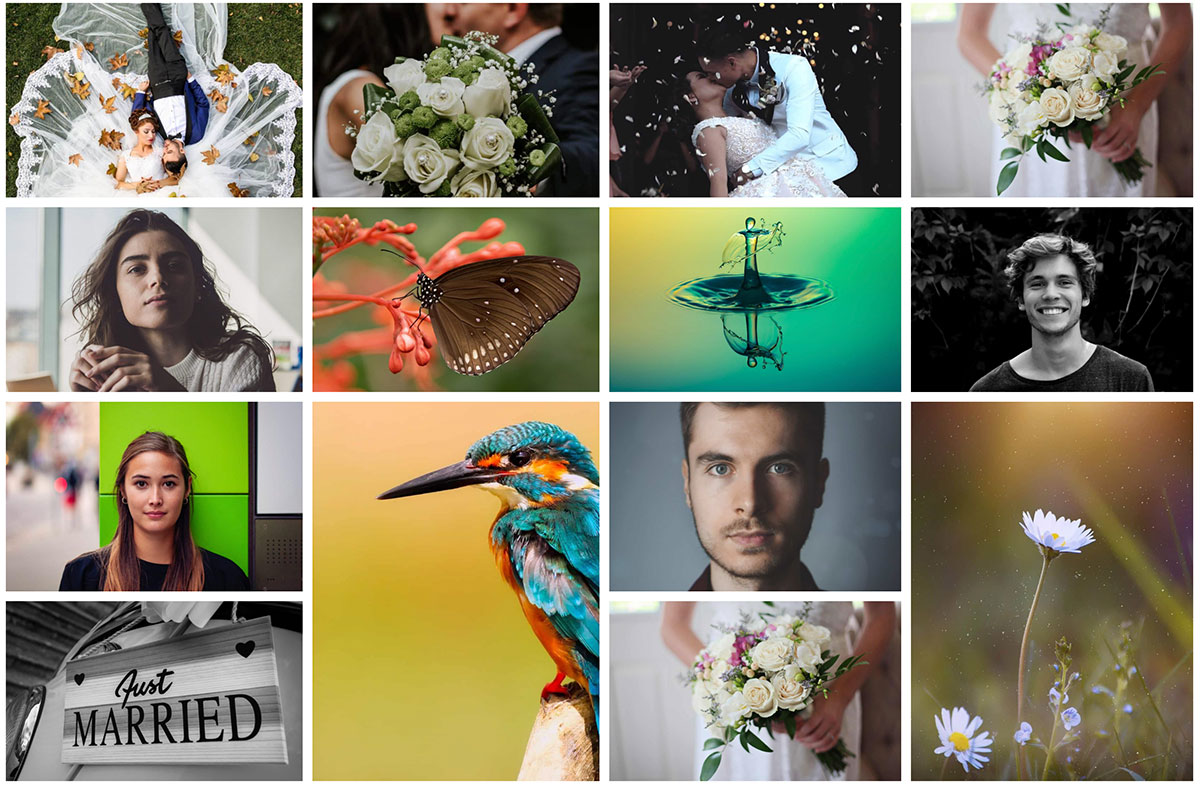
Below is an example horizontal image gallery with a scrollbar using the Total Post Cards element. You can use your mouse to scroll left/right to view the various images. Horizontal scrolling areas have become quite popular because they allow you to display more content without increasing the vertical height of your page but with.

Horizontal Gallery Proximité Humaine
First, let's add our horizontal scroller block by typing /horizontal scroller. Make the alignment of your horizontal scroller "full width" so that it covers the whole website. You can do this by clicking the Align icon in the Toolbar and selecting the Full width option.

How to Create an Image Gallery on WordPress The Blog
Visit our Facebook page; Visit our X (formerly Twitter) account; Visit our Instagram account; Visit our LinkedIn account; Visit our YouTube channel

15+ Best Horizontal Scroll WordPress Themes (2023) Codeless
1 Answer. This is a rather vague / opion question, but let's see. If you're looking for a premium slider, you can check out Soliquoy, SliderPRO, and Royal Slider. You can read a review and comparison of these on Chris Lema's blog. I would also recommend checking out FlexSlider from WooThemes, and Meteor Slides.

15+ Best Horizontal Scroll WordPress Themes (2023) Codeless
Method 2. Go to 'add new' menu under 'plugins' tab in your word-press admin. Search horizontal motion gallery plugin using search option. Find the plugin and click 'Install Now' link. Finally click activate plugin link to activate the plugin. Method 3. Download the plugin horizontal-motion-gallery.zip from download location.

Horizontal Gallery Proximité Humaine
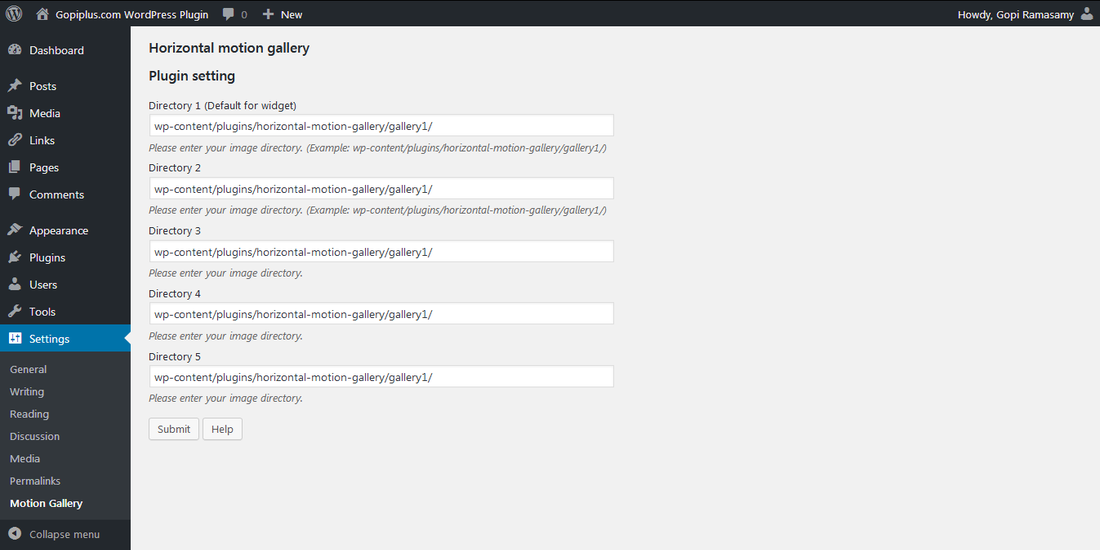
Horizontal motion gallery WordPress plugin create the motion image gallery in the pages and post.. The user can direct both the image scrolling direction and speed just by placing the mouse on either side of the image gallery. Clicking on an image will target new link and optionally hyperlink each images. This is an XML based slideshow gallery.

How to setup advanced HORIZONTAL page SCROLL in Elementor Page Builder
We have three options to install and configure this Image horizontal reel scroll slideshow plugin. Drag and drop the widget to your sidebar. Add the gallery into the posts or pages using shortcode. Add directly in the theme usinh plugin PHP code.

How to Automatically Scroll Horizontally When Scrolling Vertically with
Photography WordPress Theme for Photographer. Photography Portfolio Proof gallery. Photo Gallery and Pricing Page, Elementor. $49. (11) 1.2K Sales. Last updated: 24 Dec 23. Live Preview. Get 79 horizontal WordPress themes on ThemeForest such as Fluxus - Horizontal Portfolio Theme, Anotte - Horizontal Photography WordPress Theme, Thecs.

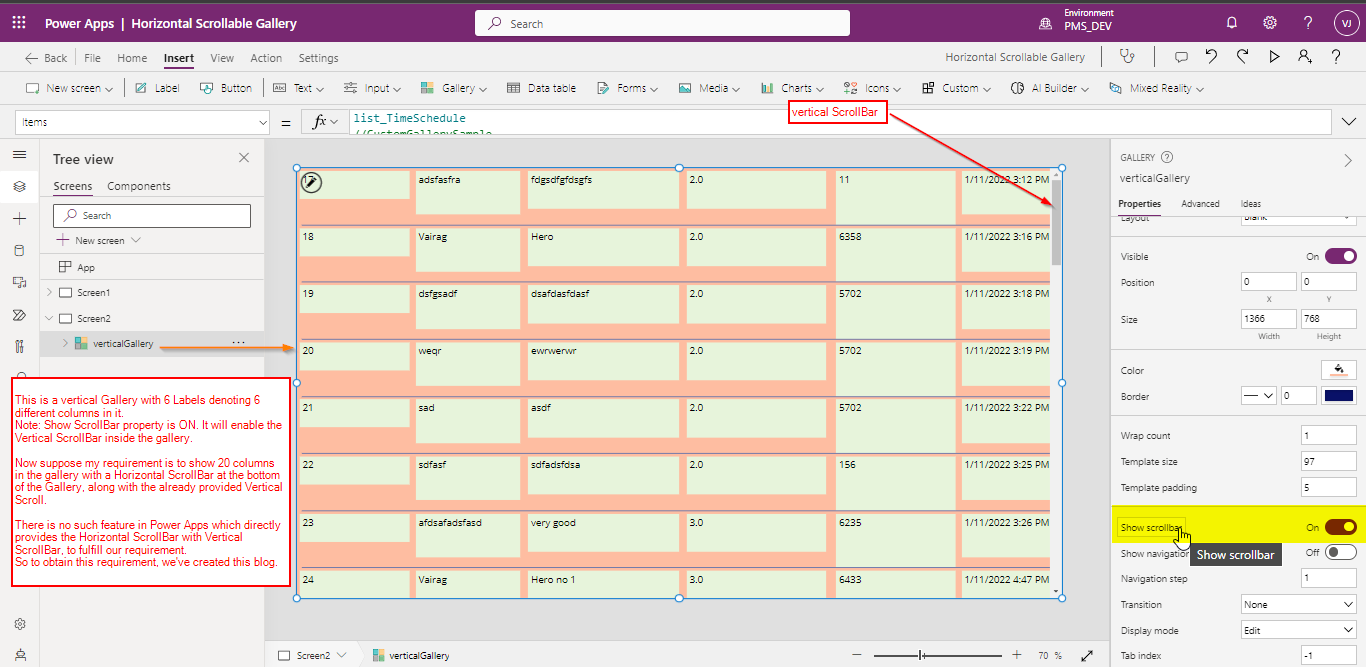
How to create a Horizontal Scrollable Gallery in Power Apps (Canvas
2. 10Web Photo Gallery. The 10Web Photo Gallery plugin will help you quickly create responsive, mobile-friendly galleries. It also provides multiple styles for viewing the galleries or individual images. This free WordPress gallery has a built-in lightbox, and you can create an unlimited number of galleries.

20+ Best WordPress Portfolio & Gallery Plugins in 2022 WPExplorer
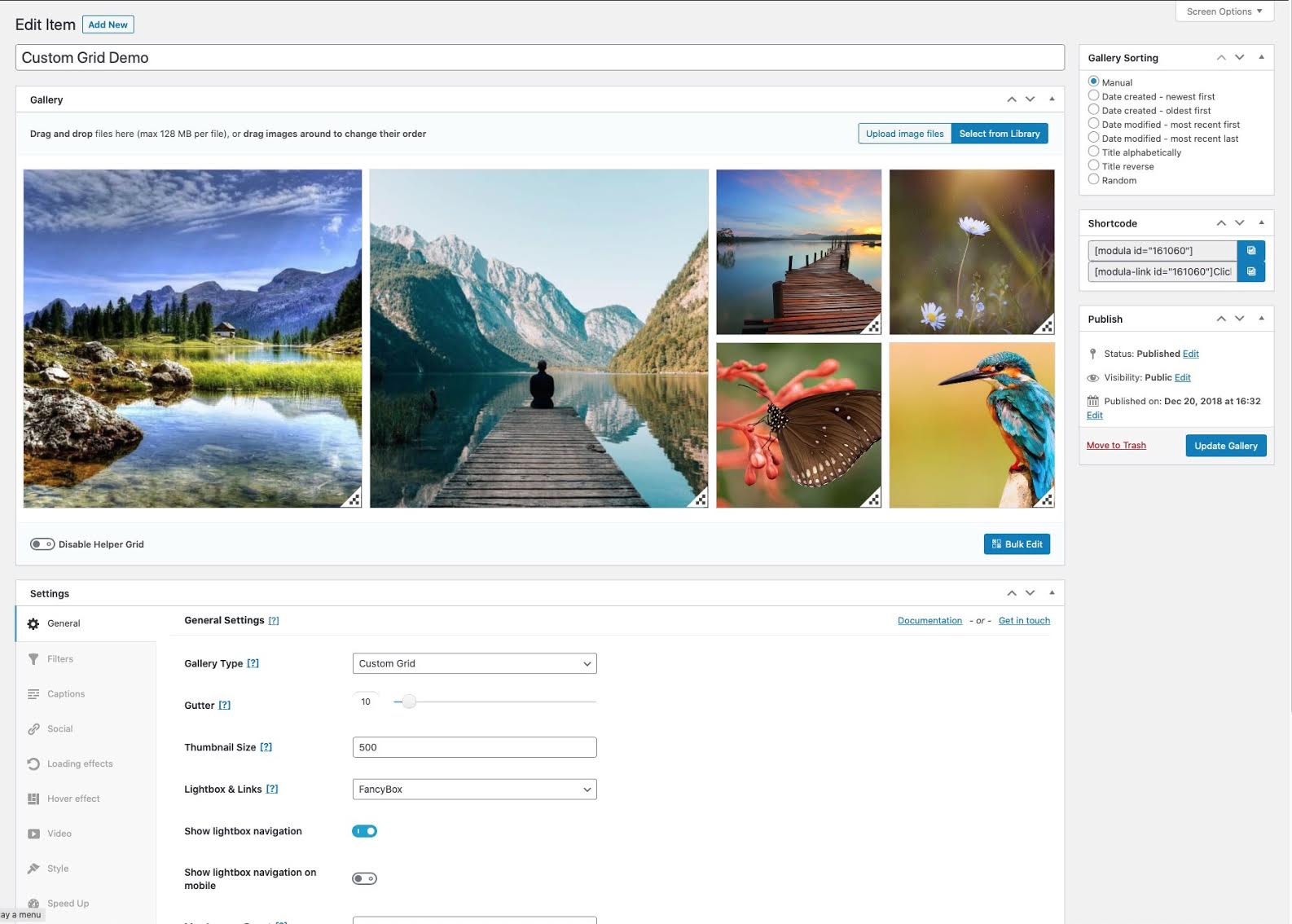
Creating a vertical or horizontal scrolling gallery in WordPress can be a great way to showcase your images and improve the user experience of your website. With its user-friendly interface, customization options, and versatile gallery types, Modula is a must-have for any website owner looking to showcase their images and win new business!.

Photo Gallery For Wordpress Free Encycloall
In this session, we will learn how to make a Horizontal Pyramid Gallery by just using a Row block and Cover blocks.

17 Stunning Examples of Sites with Horizontal Scrolling
In order to create such amazing Gallery with Horizontal Scroll you need: On the left navigation menu click "New Gallery". Enter the name of photo gallery and choose Standard template. Click "OK" button. To add images - click on "Add Images" button. Choose images from WordPress Media Library - mark those images that you like or need.

20+ Best WordPress Themes with Horizontal Scroll Qode Interactive
A few things to remember: add the style to a post_style custom field on the post. add a horizontal custom field with the value of true. sections are numbered and assigned id s automatically on the client-side, so make sure you know which section you are styling. swap my test image links for your test image links!

Horizontal motion gallery WordPress plugin Marquee images
Diablo. Diablo is a horizontal scroll theme, eye-candy, and responsive WordPress theme. It is designed to power many personal blogs, magazines, night clubs, image-based websites, and concerts. This theme has several eye-catching loading effects. It helps you to choose many parallax-scrolling effects for posts.

Horizontal Straight Black Line Png / Browse and download hd horizontal
Create a new WordPress page or post. From the edit toolbar, click the " Add Media" button. 3. Create the Sliding gallery. First, upload images on the web directly to the media panel so you can add them later to your gallery slider. Click on " Create Gallery" to create a new gallery for your page and select the photos already in your.
.png)
FileHorizontal (PSF).png Wikimedia Commons
However, there is one members gallery, that does have images in it, that is not like the other similar members galleries with images, in that the persons name does not have a 'link' to open that gallery. It is visible, whether logged in or out, as expected. Of course, other links do allow her images to be viewed.